Tableau Conference 2025 | Know Before You Go
If you’re a data enthusiast, analytics professional, or just someone curious about Tableau’s latest innovations, the Tableau Conference 2025 is your...

Ever since Salesforce acquired Tableau and Salesforce's Einstein Analytics was rebranded to Tableau CRM, things have been a bit confusing. What’s the difference between the two? Which one should you pick? What if I have both? In a previous blog, I’ve explored the differences between Tableau CRM and Tableau, and broken down how to determine which service fits your business needs.
If you are a Salesforce customer thinking of utilizing Tableau as an analytics solution, this blog may answer some of your big questions. Primarily- what will that process look like? Let's dig into the nitty gritty of embedding Tableau in Salesforce.
*If you are looking for Tableau CRM/ Einstein Analytics (predictive capability) integration into Tableau, check out my blog here.
This blog will not go over creating a dashboard – feel free to download the workbook from fellow DataDriver, Mahzabin Khan's, Tableau public here. You can also find her guide on custom containers for dashboards here. We will be deploying our Tableau dashboard into our Salesforce instance.

This blog assumes you have a sample instance of Salesforce and Tableau installed. You can register for a developer Salesforce here and get a copy of Tableau Public here.
*If you already have a dashboard built with data from SDFC or other sources, you can skip to Installing the Lightning Viz Component.
As with building any dashboard, it all starts with attempting to solve a problem. We’re going to be creating an example dashboard for account managers. In this example, let's say our account managers have been having difficulty being efficient while managing a bunch of different accounts. They want to be able to have a dashboard that gives them important information at a glance. We have received a variety of ideas, and we’ll be using Tableau to solve for this use case. However, we have many account managers, and we want each account manager to have access only to their accounts.
*Helpful Tip: When you are building a dashboard, you should set the dashboard size to be automatic or have a predefined range. Setting the dashboard size to automatic will resize the dashboard to fit the view at width and height, whereas setting it with a minimum and maximum range will resize the view but in accordance with your provided range.
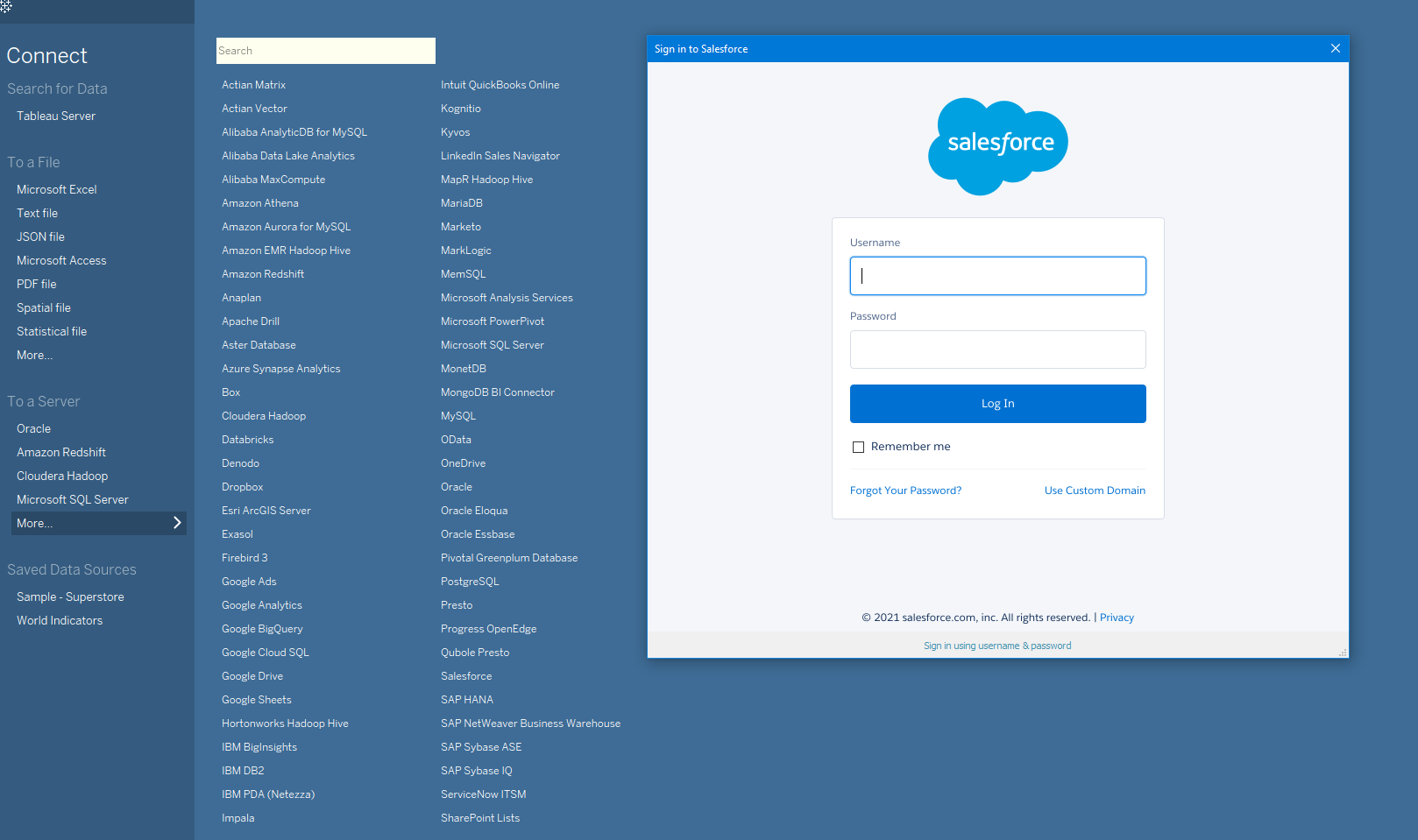
Connecting to Salesforce via Tableau is relatively simple. Tableau has a native Salesforce connector, and you can connect it by entering your credentials and authenticating it in your web browser. This image below should help you locate where the connector is:

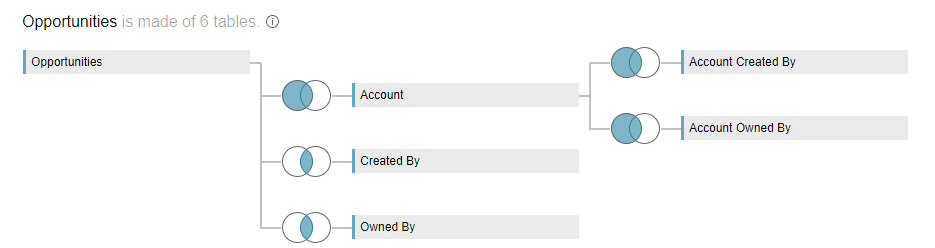
We can now connect the data from the dashboard we built here, using the tables as shown in this image.

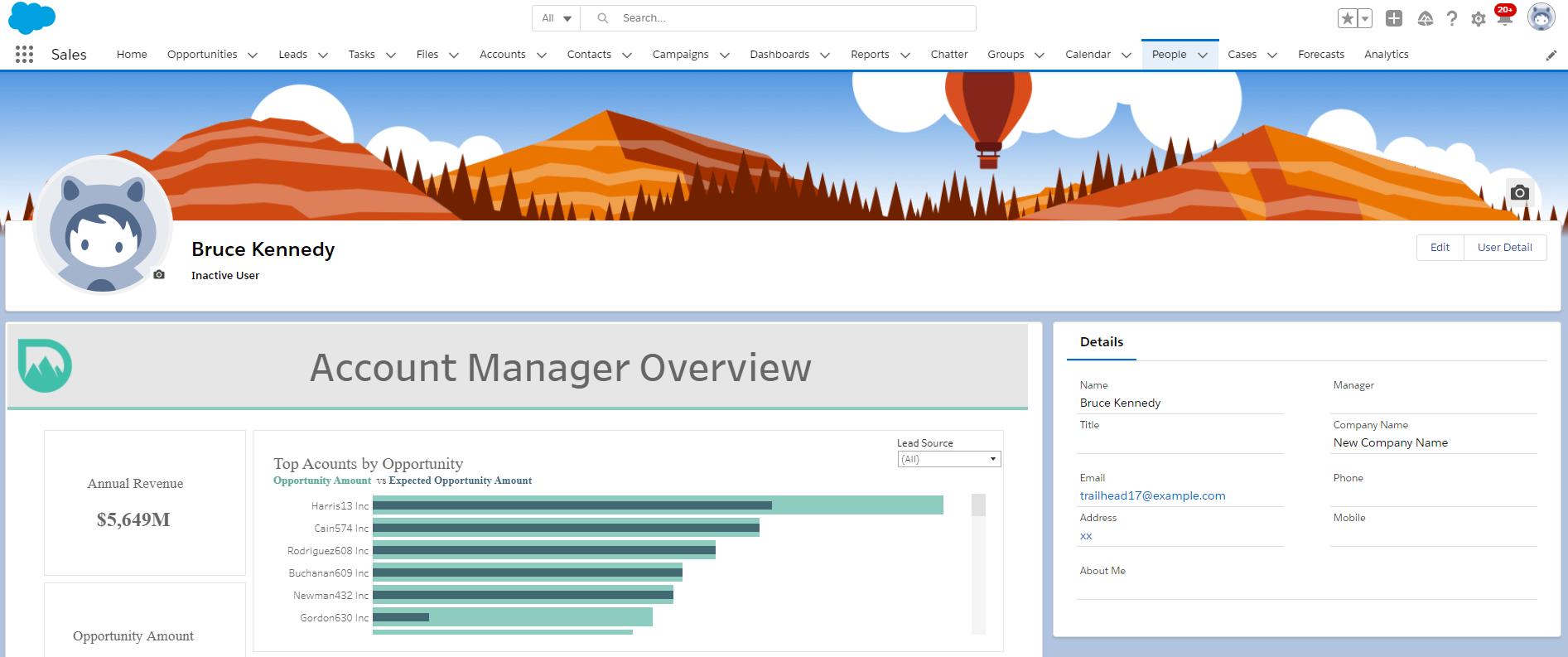
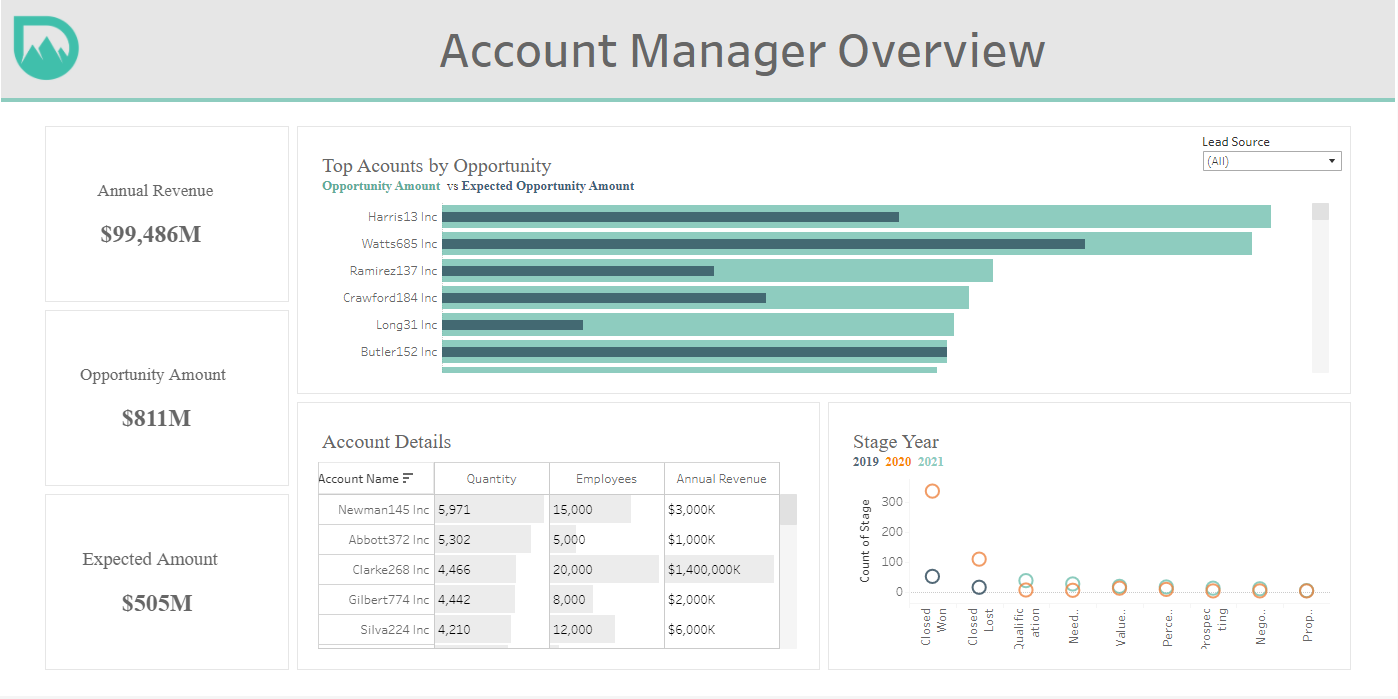
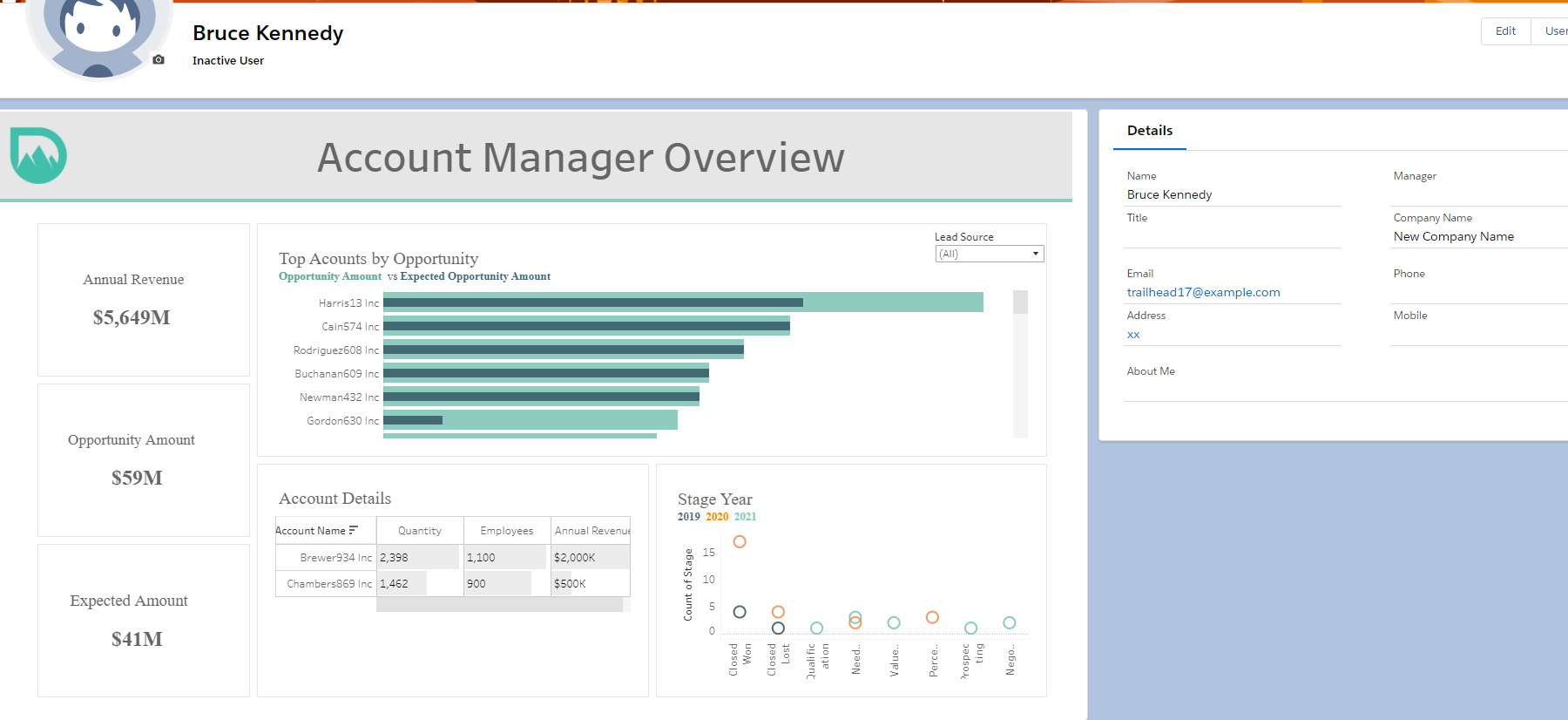
If you drag the opportunities object onto the canvas, you should have the same sources and structure as your original dashboard. By the end of our build session, the dashboard should look like this:

This dashboard shows a series of important metrics for all managers, whereas our goal is to provide different views to each manager.
A couple of months back, Tableau introduced their Tableau viz lightning web component. This component allows you to take a dashboard and directly embed it in Salesforce. This is what we will be using to embed the dashboard we created into our Salesforce instance. You can download and install the component here.
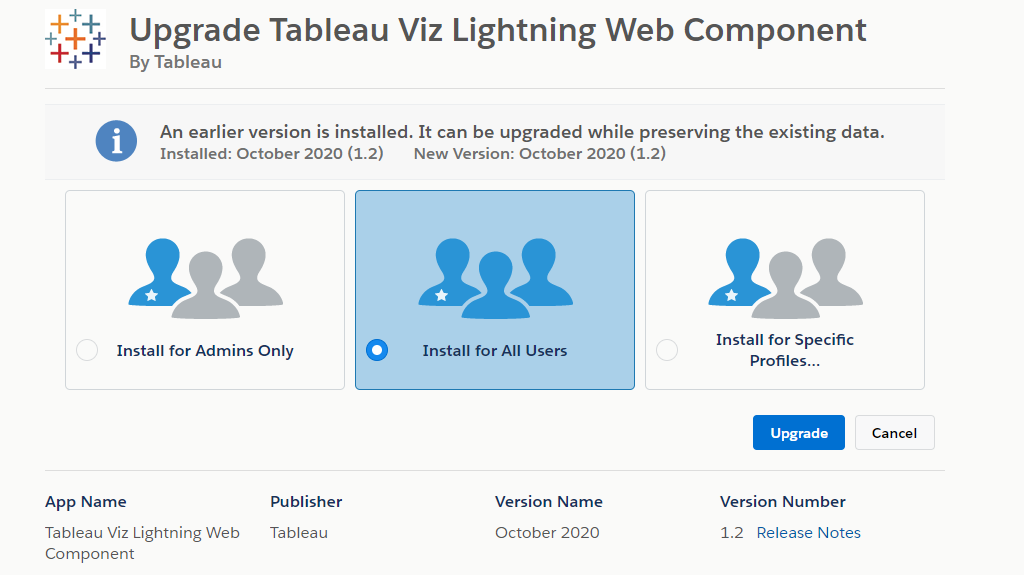
If you click "Get it Now" it should prompt you to log in, and then ask you to either install in production or a sandbox environment. After that, you'll be asked if you want to install for all users, admins, or specific profiles. Following that prompt, it should install the component for your selected option.

This image shows upgrade as I already had a previous version of the component installed.
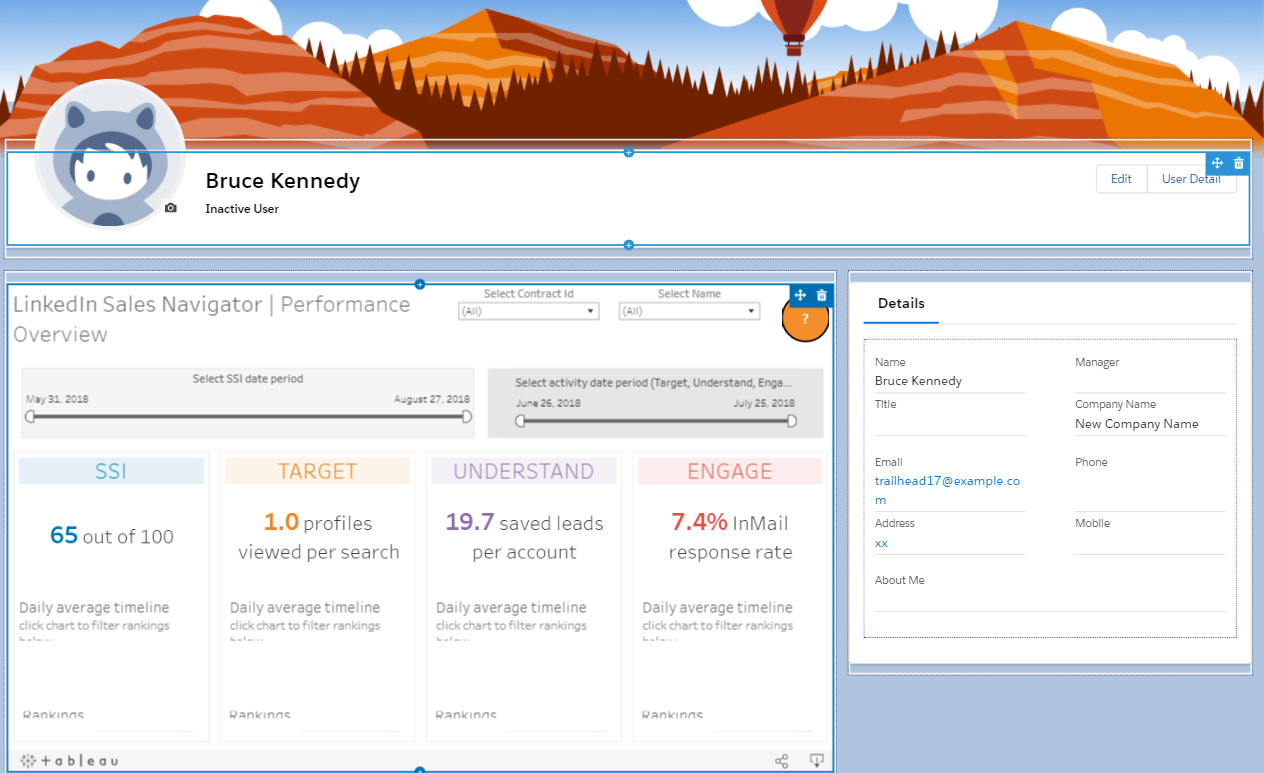
As we create a dashboard for our account managers, we want ensure it will be embedded into their homepage for easy and efficient access. For this, we're going to need to go to any individual account manager's homepage and edit their view. In this example, we'll be going to "Bruce Kennedy's" homepage. After going to Bruce's homepage, you want to click the settings icon in the top right corner of your screen and select edit page.
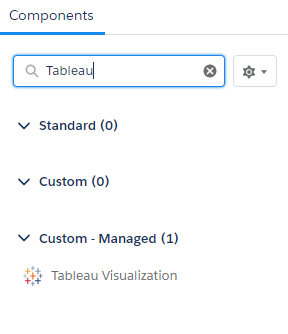
![]() On the left side of your screen is the components tab. We can search "Tableau" on the search bar and find the lightning viz component under the "Custom - Managed (1)" section.
On the left side of your screen is the components tab. We can search "Tableau" on the search bar and find the lightning viz component under the "Custom - Managed (1)" section.

The center of your screen shows what objects will be on display when your account manager logs into their profile. By default, we have objects showing details of the person and a chatter object. We want the Tableau dashboard to show up as an object in this page.
We can drag the lightning viz component add-on to the center of the page to drop it in. This is where your dashboard will be. If everything is working as intended, your viz component will render a default example dashboard set by Salesforce.

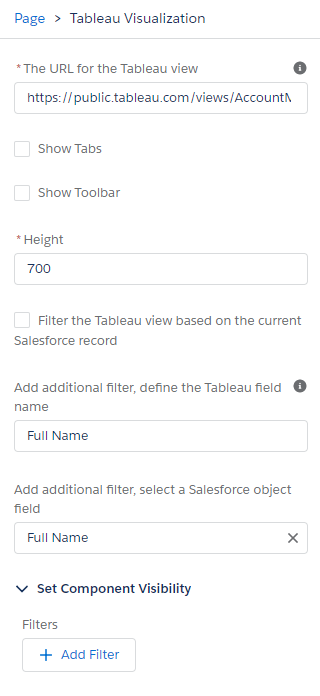
The options pane is where we will do most of our customization.

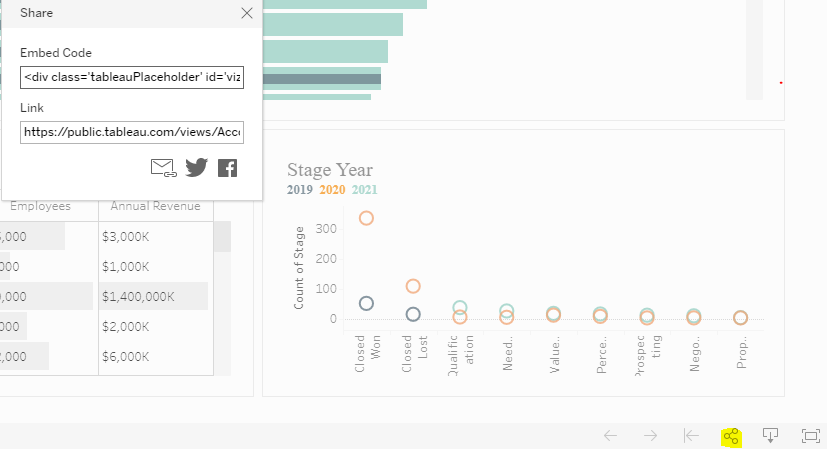
You will paste the link to your dashboard here. The image below shows how you can click the link. If your dashboard is in Tableau Public, you can click the share icon (highlighted yellow) and then copy the link from the popup share box.

These will show the tabs and toolbars on your dashboard.
The height of the dashboard inside the page.
This will filter the view to only have Bruce Kennedy's data (i.e show account managers their own data).
We can also implement additional filters by identifying similar fields in Salesforce and linking them to the Tableau fields. These filters can also implement record-level filtering. For example, for our dashboard, if we had set the Salesforce field name to "Full Name" and defined the Tableau field name to "Full Name", it would achieve the same result as checking the "Filter the View Based On The Current Salesforce Record" box.
You can add additional filters to filter the dashboard data before display.
After you activate the page (you can simply activate it, but learn more about the full range of options here). Save the page, and now go back to Bruce Kennedy's page. Your dashboard should now look similar to the image below, only showing records for Bruce.

With that, you are now equipped to integrate Tableau into Salesforce! Thank you for reading!
-2.gif)
If you’re a data enthusiast, analytics professional, or just someone curious about Tableau’s latest innovations, the Tableau Conference 2025 is your...

Tableau Plus is the new premium offering from Tableau, a leading data visualization and business intelligence platform. It builds upon the...

If you've spent any time working with Tableau, you've likely encountered the dreaded "Cannot Mix Aggregate and Non-Aggregate Arguments" error. It's a...